体验到了ChatGPT的强大之后,那么我们会想,如果我们想基于ChatGPT开发一个自己的聊天机器人,这个能搞定吗?
ChatGPT平台已经为技术提供了一个入口了,很简单的就是实现了。
准备工作
访问地址:
https://platform.openai.com/account/api-keys
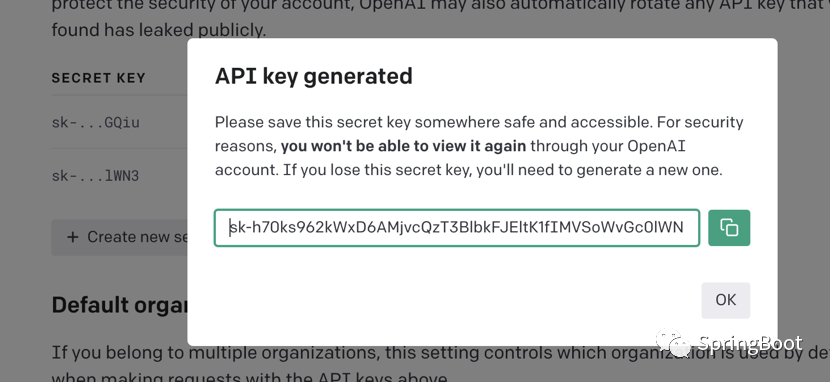
登录账号,然后创建API KEY:

https://platform.openai.com/docs/api-reference/authentication
注意:
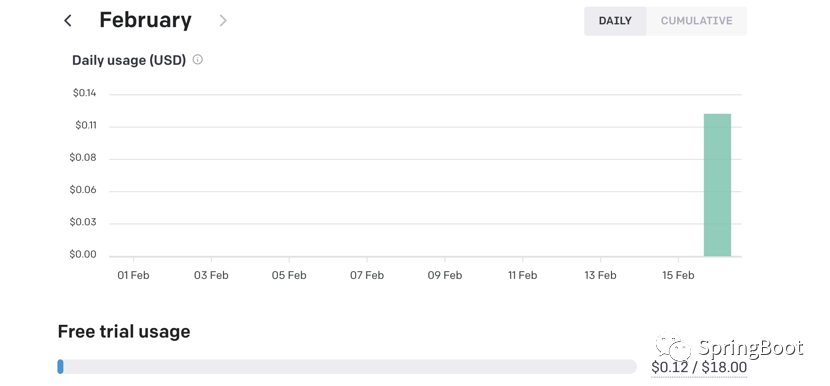
API调用是收费的,但是OpenAI 已经为我们免费提供了18美元的用量,足够大家放心使用。

接口示例
该接口功能较多,支持最常用的问答功能。
{
"model": "text-davinci-003",
"prompt": "Say this is a test",
"max_tokens": 7,
"temperature": 0,
"top_p": 1,
"n": 1,
"stream": false
}
|
https://platform.openai.com/docs/api-reference/completions/create
请求参数解析:
| 字段 |
说明 |
| model |
可选参数。语言模型,这里选择的是text-davinci-003 |
| prompt |
必选参数。即用户的输入。 |
| max_tokens |
可选参数,默认值为 16。最大分词数,会影响返回结果的长度。 |
| temperature |
可选参数,默认值为 1,取值 0-2。该值越大每次返回的结果越随机,即相似度越小。 |
| top_p |
可选参数,与temperature类似。 |
| n |
可选参数,默认值为 1。表示对每条prompt生成多少条结果。 |
| stream |
可选参数,默认值为false。表示是否回流部分结果。 |
JavaScript调用API
直接可以使用js+html开发一个对话,具体的源码如下:
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Ai - Chat</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#chatgpt-response {
font-family: "宋体";
font-size: 20px;
color: #0000FF;
font-weight: bold;
}
</style>
<script>
async function callCHATGPT() {
var responseText1 = document.getElementById("chatgpt-response");
responseText1.innerHTML = ""
function printMessage(message) {
var responseText = document.getElementById("chatgpt-response");
var index = 0;
var interval = setInterval(function() {
responseText.innerHTML += message[index];
index++;
if (index >= message.length) {
clearInterval(interval);
}
},
150);
}
var xhr = new XMLHttpRequest();
var url = "https://api.openai.com/v1/completions";
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.setRequestHeader("Authorization", "Bearer API-KEY");
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var json = JSON.parse(xhr.responseText);
var response = json.choices[0].text;
var responseText = document.getElementById("chatgpt-response");
var index = 0;
var interval = setInterval(function() {
responseText.innerHTML += response[index];
index++;
if (index >= response.length) {
clearInterval(interval);
}
},
50);
}
};
var data = JSON.stringify({
"prompt": document.getElementById("chat-gpt-input").value,
"max_tokens": 2048,
"temperature": 0.5,
"top_p": 1,
"frequency_penalty": 0,
"presence_penalty": 0,
"model": "text-davinci-003"
});
console.log(data);
await printMessage('正在思考,请等待......');
await xhr.send(data);
}
</script>
</head>
<body>
<div class="filter-menu text-center mb-40">
<h4>与Ai对话,请描述您的需求-支持中文、英语、日本语等</h4>
</div>
<textarea class="form-control" id="chat-gpt-input" placeholder="输入描述" rows="3" resize="none"
style="width: 135%; margin: 0 auto; background-color: #f4f4f4; color: #333; border: 1px solid #ccc; border-radius: 12px;"></textarea>
<button onclick="callCHATGPT()" autocomplete="off" class="btn btn-large" href="#"
style="background-color: #333; color: #f4f4f4; border-radius: 10px">
<span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span>回答
</button>
<textarea class="form-control" id="chatgpt-response"
placeholder="请耐心等待回答 Ai生成它很快,但是由于网络问题我们需要等待,通常内容越长等待越久 如果长时间没反应请刷新页面重试" rows="26" resize="none"
style="width: 150%;height: auto; margin: 0 auto; background-color: #f4f4f4; color: #333; border: 1px solid #ccc; border-radius: 10px; overflow: scroll;"
readonly="true"></textarea>
|
注意:需要替换自己的api-key,修改这一行代码:
xhr.setRequestHeader("Authorization", "Bearer API-KEY")。
|
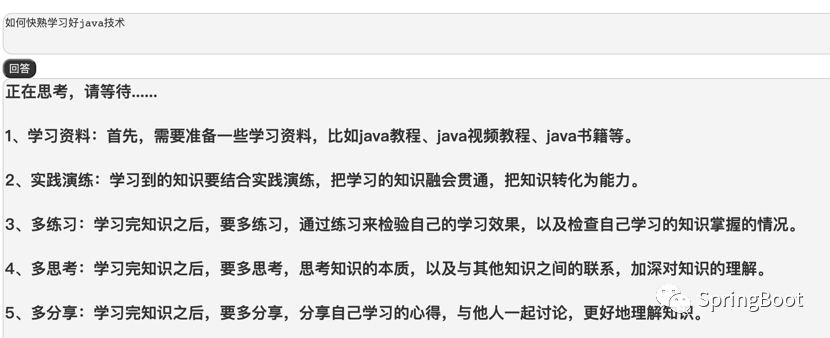
运行一下html,看下效果:

SpringBoot 调用ChatGPT API
<dependency>
<groupId>com.theokanning.openai-gpt3-java</groupId>
<artifactId>service</artifactId>
<version>0.10.0</version>
</dependency>
|
官网链接地址:
https://platform.openai.com/docs/libraries/community-libraries
请求代码:
String token = "API-KEY ";
OpenAiService service = new OpenAiService(token);
CompletionRequest completionRequest = CompletionRequest.builder()
.model("text-davinci-003")
.prompt("今天天气怎么样?")
.temperature(0.5)
.maxTokens(2048)
.topP(1D)
.frequencyPenalty(0D)
.presencePenalty(0D)
.build();
service.createCompletion(completionRequest).getChoices().forEach(System.out::println);
|
请替换API-KEY。运行程序:

来源:https://mp.weixin.qq.com/s/dMfOp-XJjszNUmZ9xgsYbw